Embedding Gleam in a Page or Blog Post
You have a number of options to install Gleam on your site, the most common is to embed inside a page or a blog post. This gives you the ability to run the competition on your own domain, or on the domain of a partner.
There's no limit on how many sites you can embed your campaign on, so if you want to partner with other brands or influencers you can just give them your embed code.
This is our demo contest embedded right on this page:
After you set up your competition you have the option to install in a way that suits your needs.
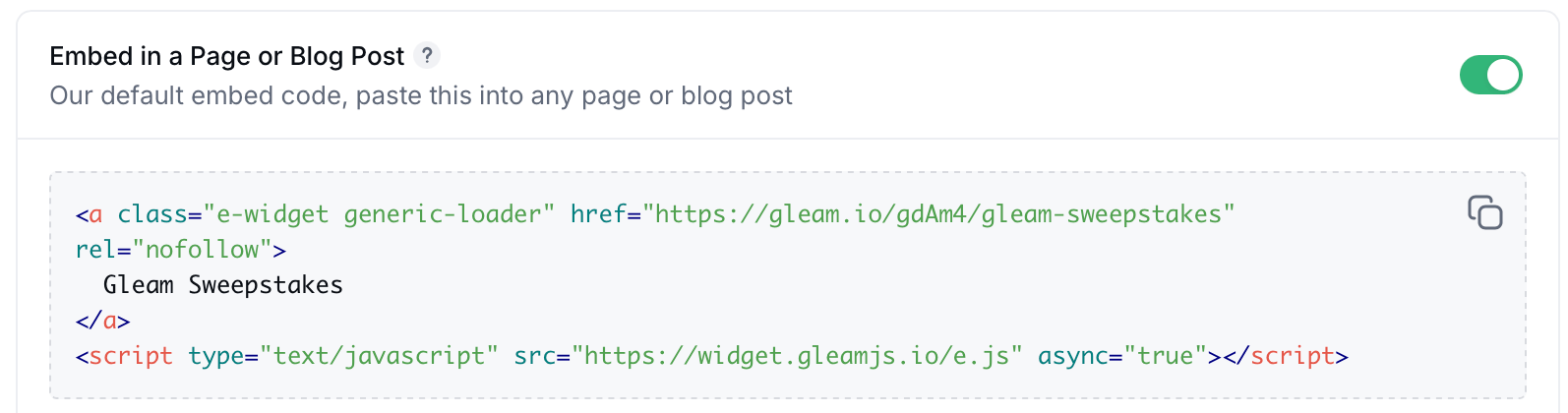
To embed Gleam within a page you need to select the Embed in a Page or Blog Post option, which looks like this:

This is the code you need to paste onto your page in order to load the Gleam widget. Depending on what CMS or blog platform you use where you add it may vary, we've added some instructions for common platforms below.
You can also dynamically insert the embed code using JavaScript:
<div data-target="gleam_competition"></div>
<script>
function embedCompetition(el, html) {
el.innerHTML = html;
Array.from(el.querySelectorAll("script")).forEach(oldScript => {
const newScript = document.createElement("script");
Array.from(oldScript.attributes).forEach(attr => newScript.setAttribute(attr.name, attr.value));
newScript.appendChild(document.createTextNode(oldScript.innerHTML));
oldScript.parentNode.replaceChild(newScript, oldScript);
});
}
/* Replace with your embed code */
const embedCode = '<a class="e-widget generic-loader" href="https://gleam.io/abcde/test" rel="nofollow">My Competition</a><script type="text/javascript" src="https://widget.gleamjs.io/e.js" async="true"><\/script>';
embedCompetition(document.querySelector('[data-target="gleam_competition"]'), embedCode);
</script>
An example can be seen here:
When writing a post in Wordpress you need to paste in the Gleam embed code in Text mode. The code is built in such a way that switching back to Visual mode after adding it shouldn't break the widget.
If you're using Wordpress.com you cannot embed Javascript. This means you will need to link to the standalone landing page from your post.
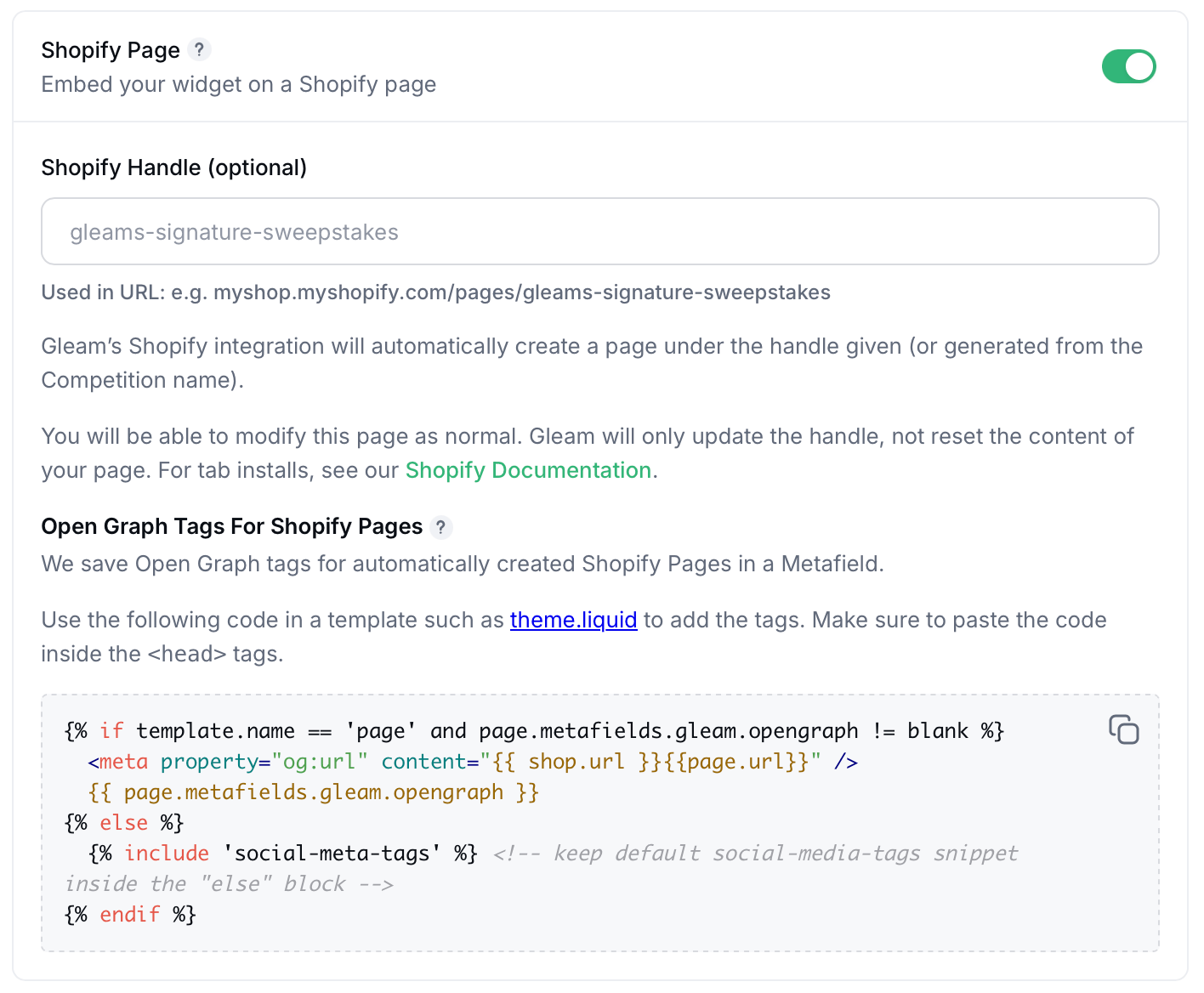
If you manually create a page you can paste in the embeddable widget code that you find on your installation options, you will need to make sure that you select the Show HTML editor to do this.

To install to a WIX page you need to first Add > Embed > HTML iframe then add your Gleam embed code into WIX. Once you do that you can drag the frame to ensure the widget fits properly within your page /design.
To install to a post in Blogger you need to also select HTML mode, our script works in a way that you can freely move between HTML mode & Compose mode after you add it.
See Next Article
Gleam Hosted Landing Page
By default all Gleam campaigns have a responsive Hosted Landing Page that allows you to instantly send traffic to a page and let users enter your campaign.