Self Hosting
Self hosted options are things that you have control over, it may be your own site or your blog, or even the Gleam landing page.
By far the most effective place that you can install your campaign is on your own site. Why is this do you ask?
- Users are more likely to browse or find the competition page
- After users enter a competition it's more likely they'll continue to browse your site or check out your products
- You can do a lot more tracking related things like tag users with retargeting pixels
The first thing you can do is to create a dedicated page on your site which will always be used for your latest campaign.
http://www.yoursite.com/competition
http://www.yoursite.com/giveaway
Or if you wanted to have a dedicated page per contest you could do something like
http://www.yoursite.com/competition/4th-july
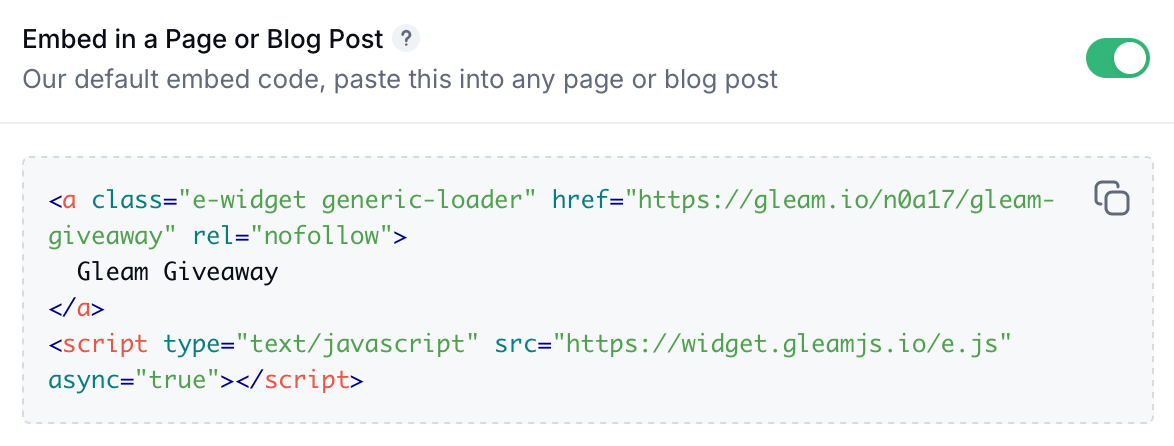
Then just grab your embed code from the Embed in a Page or Blog Post Installation Option:

You can also dynamically insert the embed code using JavaScript:
<div data-target="gleam_competition"></div>
<script>
function embedCompetition(el, html) {
el.innerHTML = html;
Array.from(el.querySelectorAll("script")).forEach(oldScript => {
const newScript = document.createElement("script");
Array.from(oldScript.attributes).forEach(attr => newScript.setAttribute(attr.name, attr.value));
newScript.appendChild(document.createTextNode(oldScript.innerHTML));
oldScript.parentNode.replaceChild(newScript, oldScript);
});
}
/* Replace with your embed code */
const embedCode = '<a class="e-widget generic-loader" href="https://gleam.io/abcde/test" rel="nofollow">My Competition</a><script type="text/javascript" src="https://widget.gleamjs.io/e.js" async="true"><\/script>';
embedCompetition(document.querySelector('[data-target="gleam_competition"]'), embedCode);
</script>
An example can be seen here:
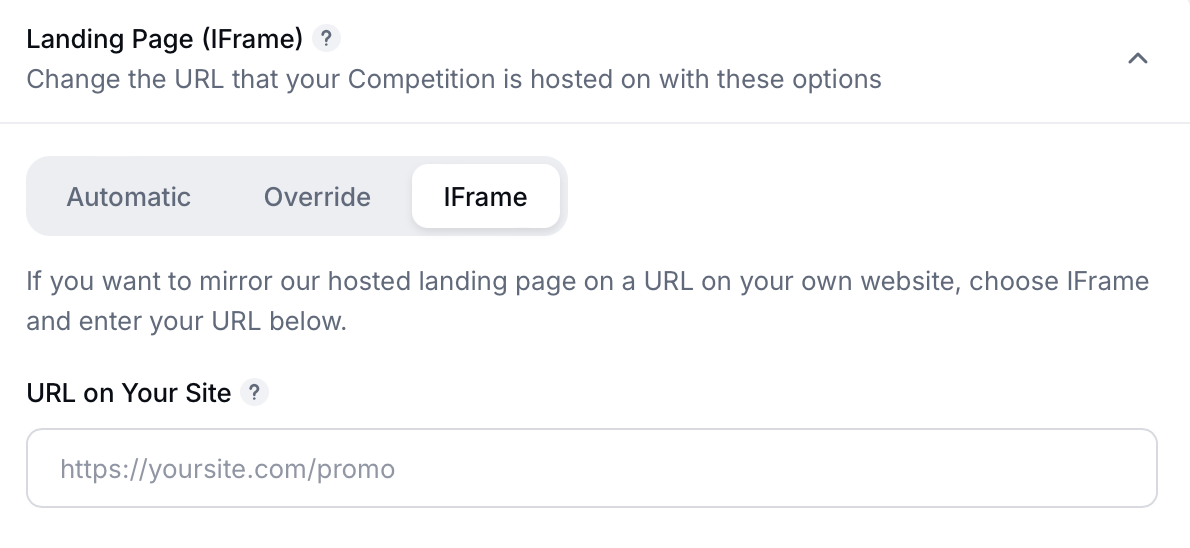
Gleam has an IFrame Full Page install method under Install Options > Landing Page > iFrame

This allows you to mirror the Gleam Hosted Landing page on your own site. This is useful if you don't have any design resources to help you build your own landing page.
In order to install you will need to embed the code in a completely blank HTML page which doesn't include any existing template elements. Unless of course you want these elements on the landing page.
http://www.yoursite.com/competition
Gleam also has a few complimentary install options which you can use in parallel with any of the others.
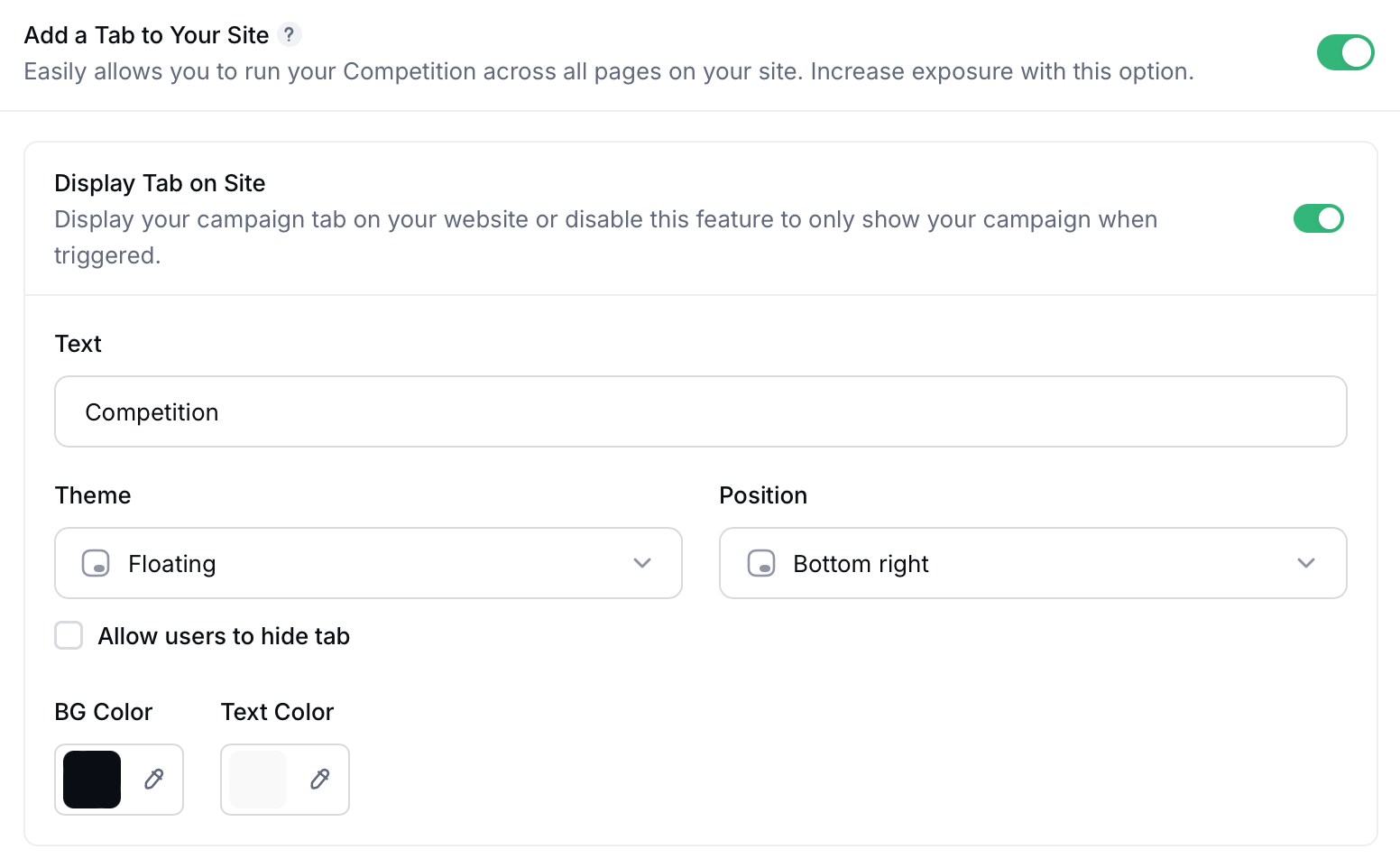
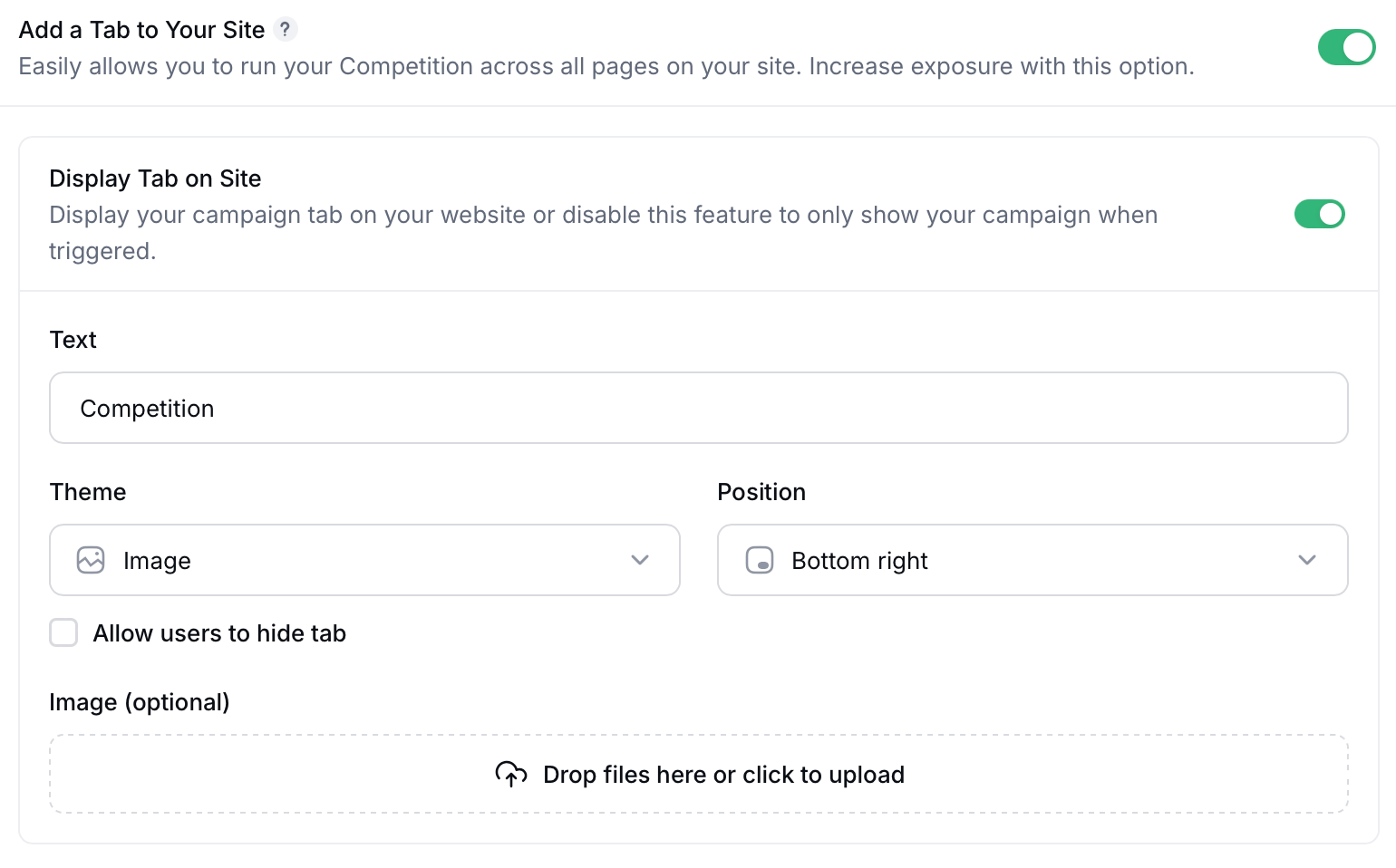
This option allows you to install a button (or tab) which floats across all pages on your site. It will trigger when users click the call to action that you've created.

This particular option also has a few extra features to:
- Automatically open the contest when a user first visits your site
- Automatically open the contest when users are about to leave your site.
Gleam offers a number of other products that can help you increase exposure to your contest. Creating a simple Capture campaign can allow you to popup a call to action to anyone browsing your site or blog.
The first example uses a Popup With Image template to drive Clicks to your contest landing page.
The second example uses a Floating Bar to popup a CTA on every page about the contest.
Another technique is to use Capture as an ad inside your content or blog posts to promote a specific campaign. You can do this by creating an Embedded Capture.
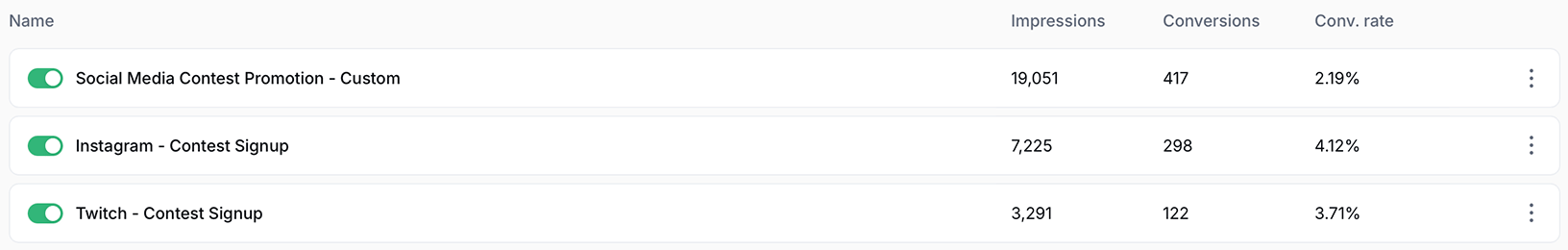
To give you an idea of how effective these techniques are, here's how many additional users we sent through to our own contests using Capture:

Gleam offers the ability to take the contest widget and embed it into any page. This allows you to write dedicated posts and have your readers enter the contest without ever leaving your site.
Gleam offers the ability to take the contest widget and embed it into any page. This allows you to write dedicated posts and have your readers enter the contest without ever leaving your site.
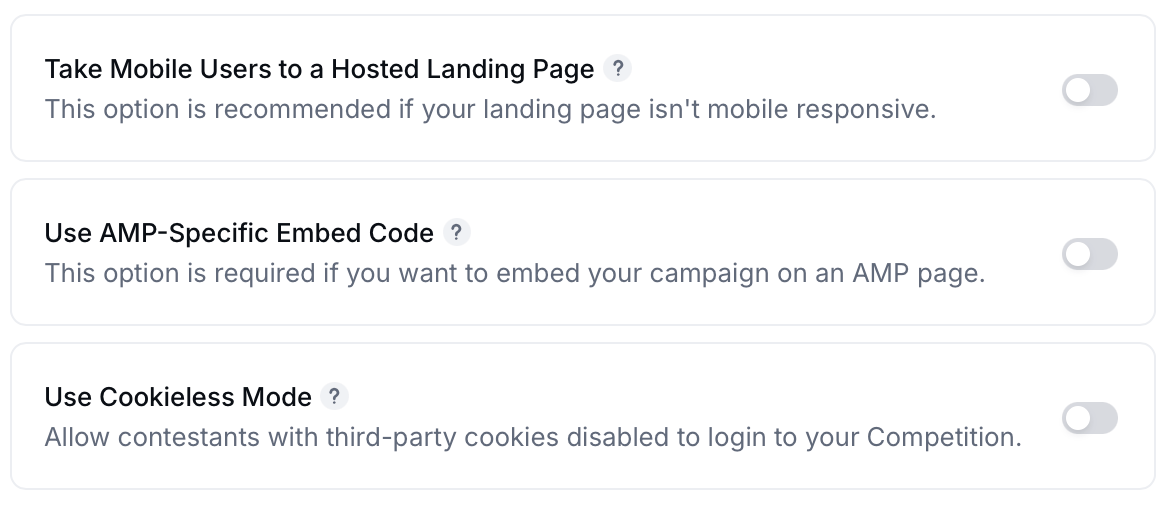
When you are grabbing the embed code for your page you have the ability to choose how Gleam responds when viewed on a mobile device.
By default users will see an Enter Competition button which will take them to a mobile optimized landing page when the div or screen width is 420px or less.
You can optionally disable the button by deselecting the option during setup. This will require you to copy and paste the new code onto your page.

How the widget displays when you show it on mobile really depends on how your website is designed for mobile devices. Optimal screen scaling is 540px, however the widget will shrink all the way down to 320px if necessary.
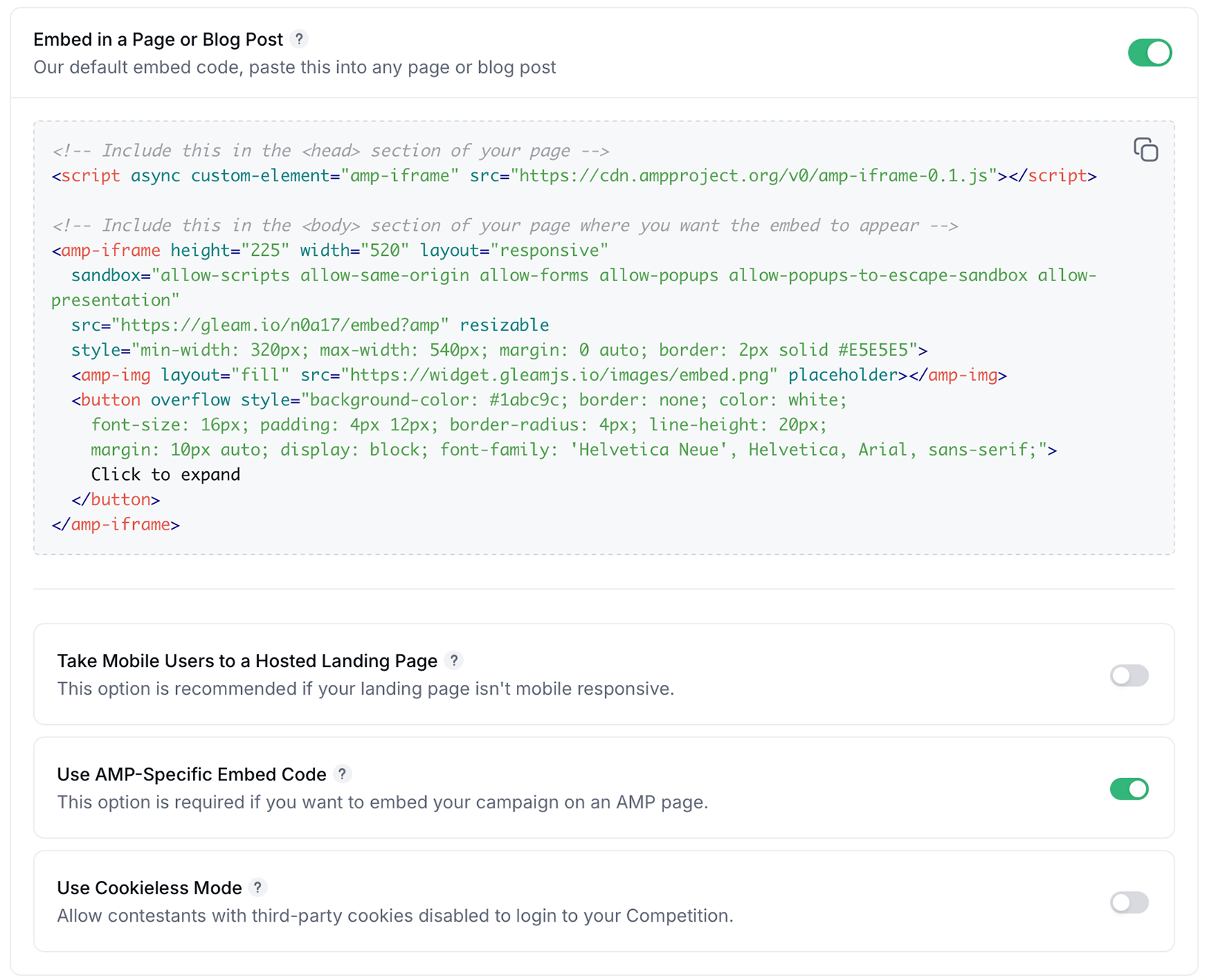
If you want to embed your campaign on an AMP page, you will need to use an AMP-specific embed code.
You can find the AMP-specific embed code by going to your campaign's install tab and selecting Use AMP-specific embed code, required for embedding on AMP pages (experimental).

There is a single line of code that you will need to include in the <head> section of your AMP page, the rest of the embed code will need to be added to the <body> section of your page where you want the embed to appear.
Once your campaign is embedded on your AMP page it will be fully functional for users on mobile and desktop devices.
AMP page installs are still in an experimental phase, and may not work for sites built using plugins that auto-convert code into AMP code.
This is an experimental feature so use at your own risk.
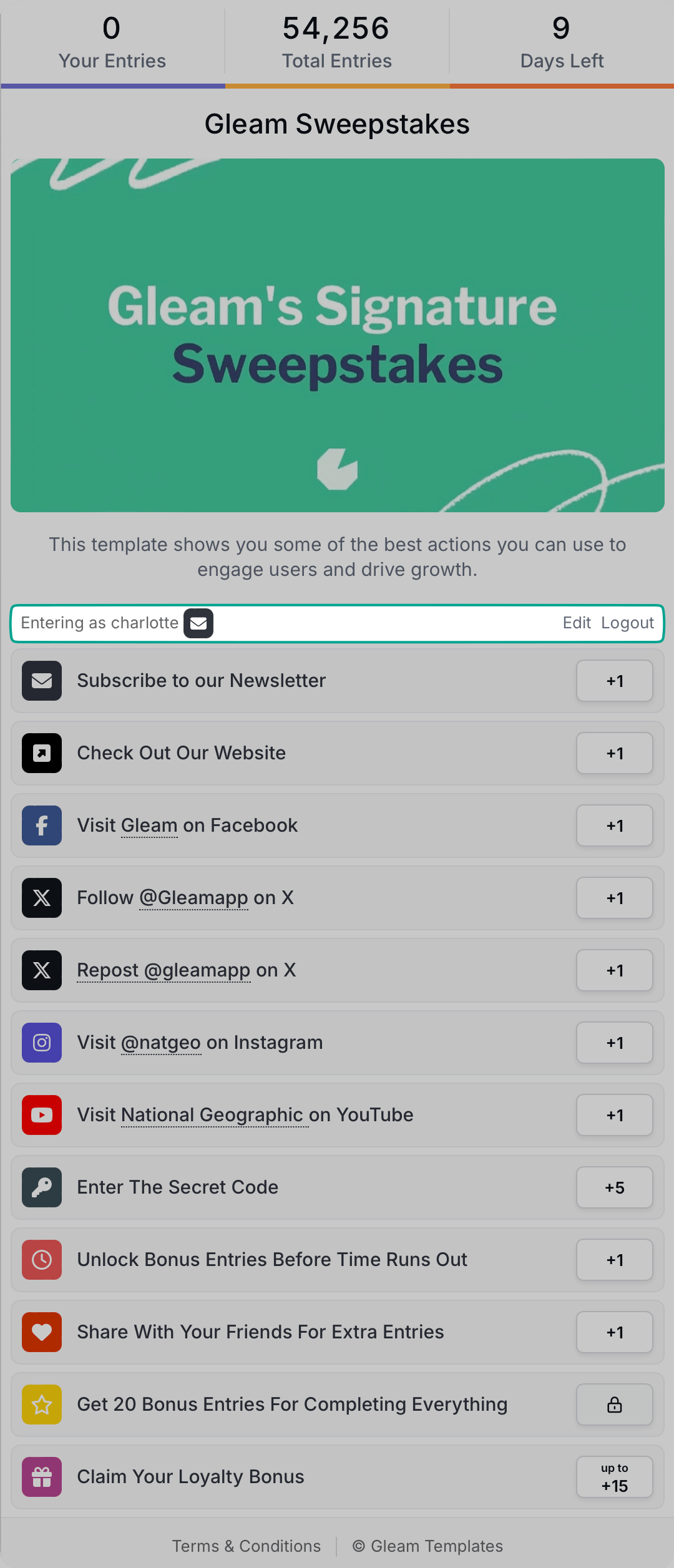
Gleam Competitions uses cookies to track information about contestants so there's no need to sign in each time they enter a Competition:

However, cookies may be disabled on some devices, which prevents contestants from entering your campaign until they click to re-enable a Competition that's embedded on your page.
This occurs frequently for contestants entering from Safari on iPhone, or if they were browsing a website that was linked from Facebook or Instagram:
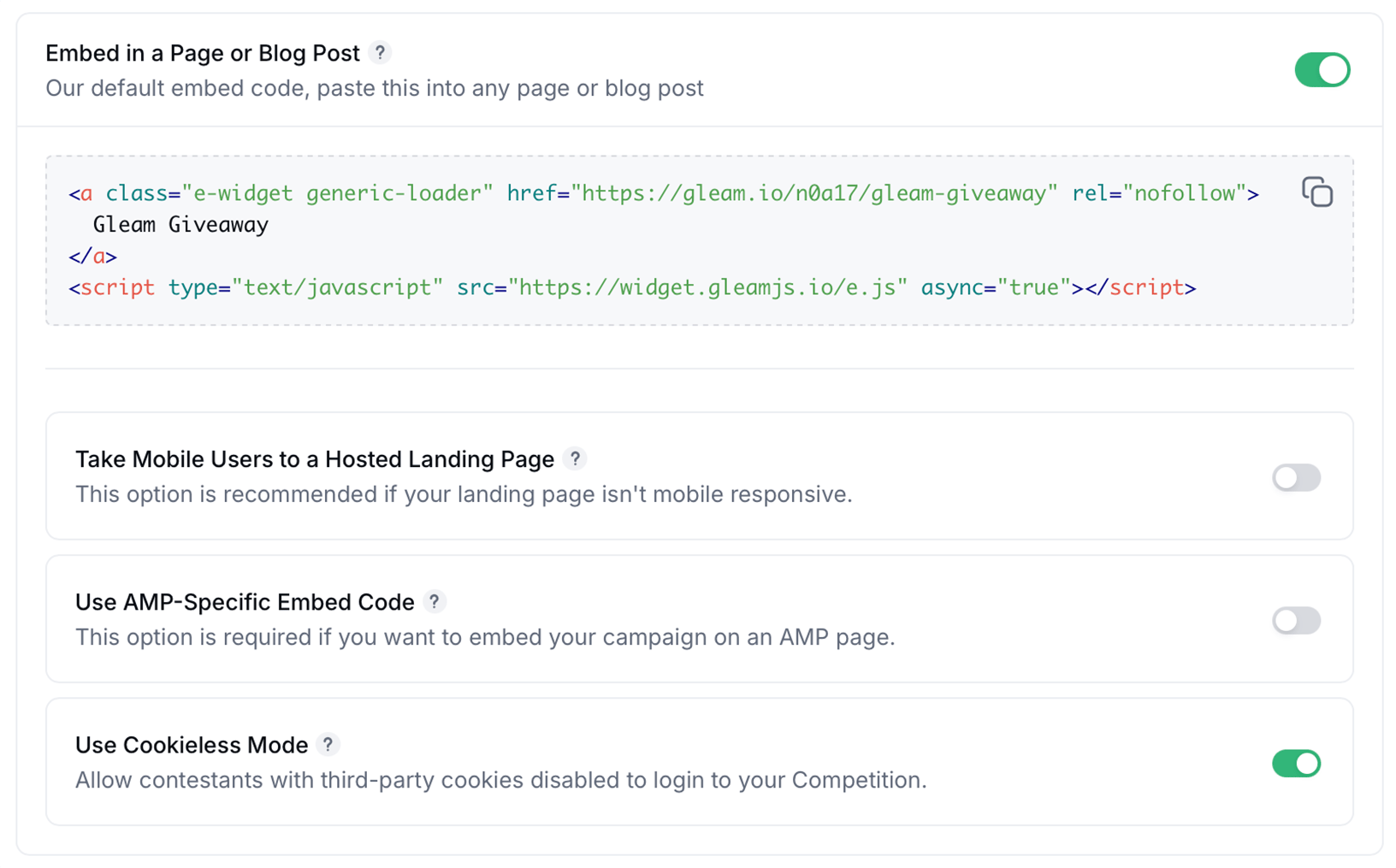
Gleam is experimenting with a cookieless entry method for contestants. This will allow contestants to login your Competition widget even when they have third-party cookies disabled.
To enable this option, simply toggle the following checkmark under Embed options:

When cookieless mode is enabled, contestants may have to log in again each time they refresh the page.
For every campaign we generate a landing page on the Gleam.io domain that you can use for your contest. This is great if you don't have a website, or don't have time to build a dedicated landing page for yourself.
Your landing page pulls the logo from your site settings. Simply click the Settings tab in the left menu then add your logo. You will need to be on the Pro plan or above to do this.
Background images get added during the installation phase of creation, simply drop down the Landing Page option & upload your background image of choice.

It is recommended to use background images around 1280x1280 or higher. Also try to keep the size under 2MB to ensure the page loads fast for all users.
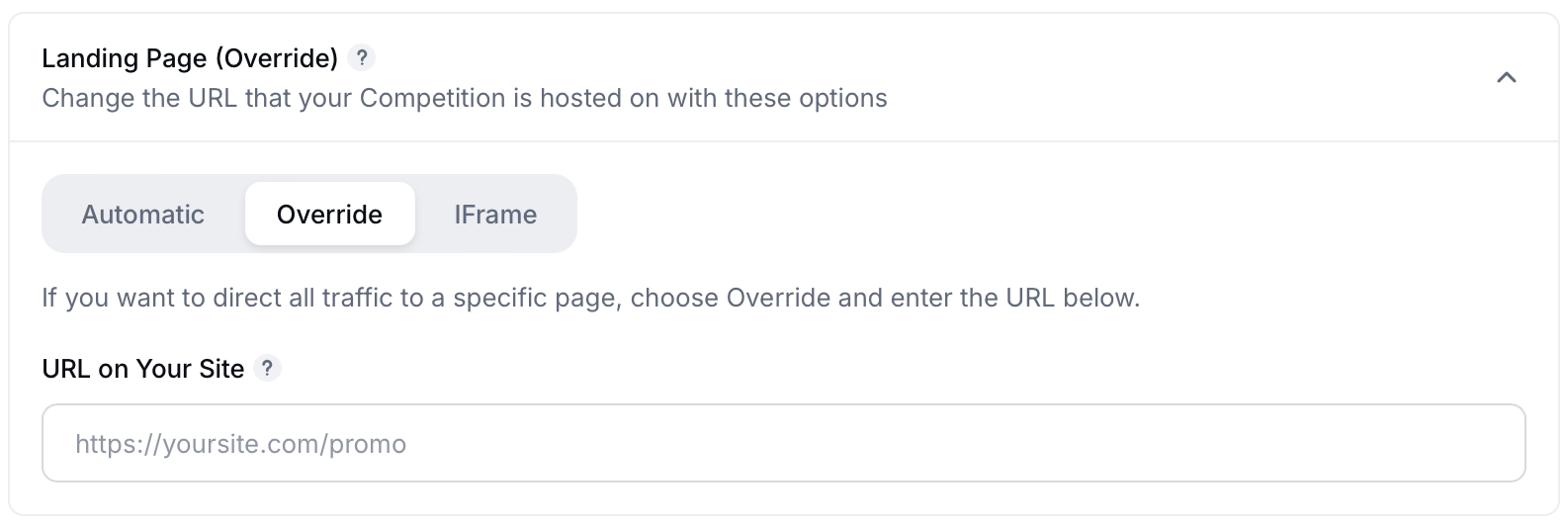
By default your landing page is set to Automatic mode. This means that if someone is entering a competition that involves sharing, Tweeting or has a link back to the contest we try where possible to send the user back to the page the action is happening on.
Some examples:
- Your contest is embedded on your blog with Automatic selected. We use the URL of the blog post as the URL in shares.
- You send users to our landing page with Automatic selected, then users will always share our landing page.

Automatic does not function well when mobile users get redirected to our mobile landing pages. For this reason we give you the ability to override your landing page with a permanent URL.
The specified URL will appear in:
- The Viral Share action
- Competition promotion emails
The default hosted landing page URL (e.g. https://gleam.io/GRq5F/gleam-sweepstakes) will still be accessible. This could be useful for when users cannot enter the campaign because 3rd party cookies are blocked, and they will need to enter directly via the gleam.io domain.
See Next Article
Social Install Options
You may also want to install or promote your contest across various social channels that you have an existing presence on. Each channel works quite differently so below we've broken down the best ways we've seen users run their campaigns.